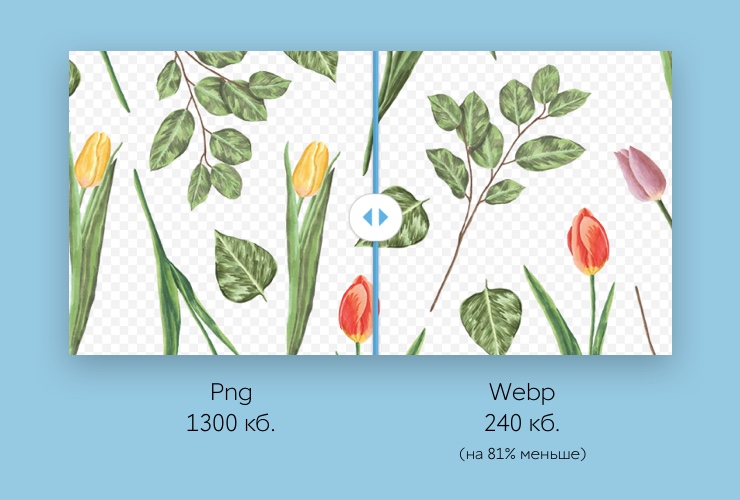
Webp — это новый формат изображений, благодаря которому круто уменьшается их размер, а качество остается тем же. Например, png файл размером 1 мб. можно конвертировать в 200-100 кб. файл webp в зависимости от степени сжатия.

Как создавать webp копии?
Для себя я выбрал следующий способ оптимизации изображений. Сразу после загрузки создаются копии изображений в формате webp с помощью php модуля imagick, который используется вордпрессом для генерации разных размеров изображений и встроен практически в каждый хостинг по-умолчанию.
Код, чтобы автоматически создавать webp копии файлов рядом с ними. Код вставить в functions.php. Оптимизировать уже загруженные изображения можно запустив пересоздание миниатюр с помощью Regenerate Thumbnails.
Как выводить изображения?
Минус формата в том, что он пока еще не поддерживается всеми браузерами. Хрому можно передавать webp изображения, а сафари их не прочитает. С помощью тега source или правильно настроив кеширование разным браузерам можно показывать разные изображения оптимизируя время загрузки сайта.
Изображения в <img>
Webp до сих не поддерживается сафари, поэтому в html нужно отдавать одновременно и изображения в обычном формате и в webp. Сделать это можно с помощью тега <picture>.
<picture>
<source srcset="img.webp" type="image/webp">
<source srcset="img.png" type="image/png">
<img src="img.png" alt="">
</picture>Хром будет показывать такое изображение в webp формате, а сафари в png.
Изображения в background-image
Подменять изображения, которые задаются через css немного сложнее. Нативных решений для этого нет, поэтому придется использовать js библиотеку Modernizr.
Выберите webp в списке опций и скомпилируйте свою версию библиотеки нажав на build. Подключите скрипт к сайту. Теперь в классе html тега будет показываться поддерживает ли браузер эту технологию или нет.

Теперь каждому браузеру можно отдавать изображения в своем формате.
.block {
background: url("../img.webp") no-repeat center;
}
.no-webp .block{
background: url("../img.jpg") no-repeat center;
}Как ускорить процесс?
Писать 4 строчки кода там, где обычно можно обойтись одной утомительно. Часто изображения в вордпресс шаблоне выводятся через метаполя. Поэтому процесс вывода изображений нужно тоже по максимуму оптимизировать.
Php функции
Тег picture с указанием разных расширений изображений и проверкой наличия webp копии на сервере можно выводить с помощью php функции. Например:
<?php
/**
* Выводит тег picture с нужными размерами и расширениями по ссылке на файл
*
* - если рядом с файлом лежит его webp копия, то выведет ссылку и на него
* - webp должен иметь расширение на конце file.jpg.webp и лежать рядом с файлов в wp-content/...
*
* Примеры использования:
* - <?php gt_picture('../menu.png', 'class__pic', 'меню ресторана'); ?>
*
* @param string $img ссылка на изображение
* @param string $class класс к picture
* @param string $alt alt к img
*/
function gt_picture($img, $class = '', $alt = ''){
$ext = 'image/' . explode('.', $img)[1]; // расширение файла
$webp_check_url = $_SERVER['DOCUMENT_ROOT'] . 'wp-content' . explode('wp-content', $url)[1] . '.webp'; // ftp адрес webp копии, не http
?>
<picture class="<?php echo $class; ?>">
<?php if (file_exists($webp_check_url)): // проверяет наличие webp копии ?>
<source srcset="<?php echo $imgimg; ?>.webp" type="image/webp">
<?php endif ?>
<source srcset="<?php echo $img; ?>" type="<?php echo $ext; ?>">
<img src="<?php echo $img; ?>" alt="<?php echo $alt; ?>">
</picture>
<?php
}Такие же функции можно написать и под превью изображений или вывод их через метаполя.
Шоркоды
Также ускорить процесс набора кода можно поместив вывод picture с web копией в шоркод (сниппет). Как создавать сниппеты в sublime text 3.









