При разработке сайта на вордпрессе есть такая проблема — нужно постоянно сбрасывать кэш, потому что браузер кэширует js и css. У некоторых разработчиков уже выработалась привычка обновлять все страницы cmd + shift + r. Некоторые настраивают рабочий браузер так, чтобы он не сохранял ничего или работают в режиме инкогнито хрома.
Но люди, далекие от веб разработки каждый раз теряются, когда говоришь, что им нужно сбросить кэш. Так быть не должно.
Подключение файла стилей
Для того, чтобы браузер не кешировал каждый раз файлы стилей и скриптов при каждой загрузке сайта ему нужно отдавать новые файлы. Сделать это можно через добавление get запроса к файлу стилей.
Дальше я рассмотрю этот прием на примере подключения style.css файла к теме. Любые другие css и js файлы подключаются похожим образом.
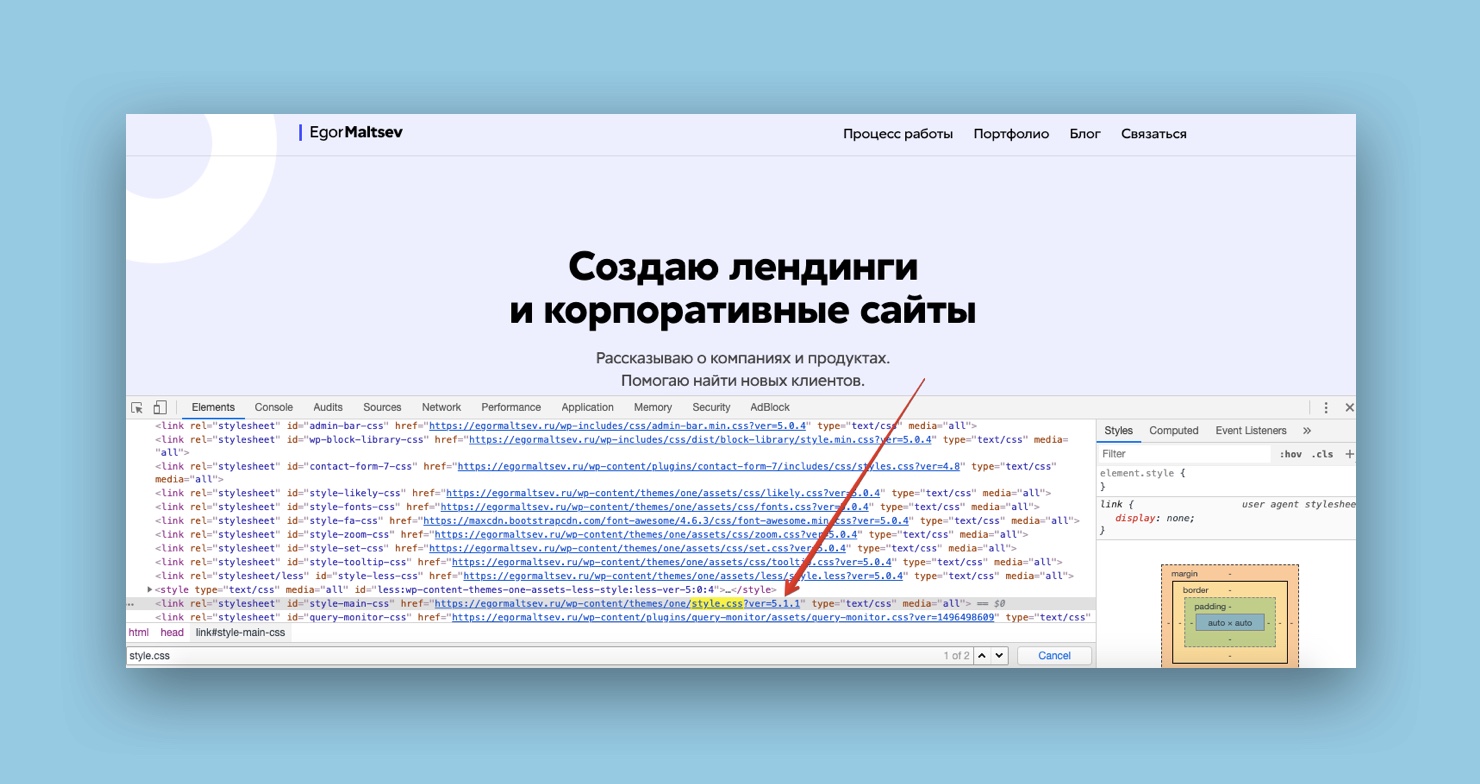
Файлы стилей подключаются к теме с помощью функции wp_enqueue_style($handle, $src, $deps, $ver, $media), где один из параметров $ver по-умолчанию передает номер текущей версии вордпресса. Выглядит на фронте это примерно так:

Вместо 5.1.1 передадим текущее время до секунд — current_time('timestamp');
current_time();— это функция вордпресса, которая выводит текущее время. Если передать ей параметрtimestamp, то она выведет его в unix формате, например,1556019152.
Режим отладки
Но нам нужно не давать браузеру возможность сохранить файлы в кэш только тогда, когда мы ведем работу над сайтом, т.е. включен режим отладки.
В режиме отладки вордпресс выводит все php ошибки и предупреждения. Его нужно включать, когда идет разработка, чтобы удобнее было делать дебаг кода и выключать на рабочем сайте, чтобы не давать взломщикам лишней информации.
Чтобы включить режим отладки нужно в файле wp-config.php в корне темы задать
trueстандартной константеWP_DEBUG. Т.е. отредактировать строкуdefine('WP_DEBUG', true)
Итог
Собираем функцию для подключения файла стилей:
function gt_enqueue(){
$ver = '';
if (true == WP_DEBUG) // если тема в режиме отладки, то версия файла = текущее время
$ver = current_time('timestamp');
wp_enqueue_style( 'style-main', get_bloginfo('stylesheet_directory') . '/style.css', false, $ver ); // подключить style.css к теме
};
add_action( 'wp_enqueue_scripts', 'gt_enqueue' );Теперь при каждой перезагрузке страницы браузер будет видеть «новый» style.css










